
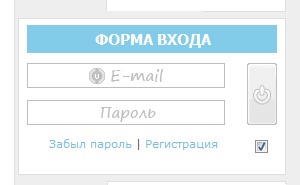
Современный и симпатичный дизайн для формы входа. Скрипт формы входа использует красивую кнопку "Вход", необычные поля, а именно содержимое полей. Форма входа впишется под любой дизаин.
1. В ваш CSS:
П.У - Дизайн - Управлениие дизайном (CSS)
Code
/* ФОРМА ВХОДА wallaby.ucoz.ru
===================================================*/
#forma_vxoda {
overflow: hidden;
width:250px;
margin: 10px 0px;
}
#vxod-1 {
float:left;
width:210px;
}
#vxod-2 {
float:left;
width:40px;
}
#vxod-3 {
float:left;
width:100%;
}
#vxod-4 {
float:left;
padding-left: 22px;
}
#vxod-5 {
float:right;
padding-right: 6px;
}
#vxod-4,
#vxod-5 {
font:11px Verdana,Arial,Helvetica, sans-serif;
}
.web_os,
.login_pass,
.login_email {
font:11px Verdana,Arial,Helvetica, sans-serif; color:#555;
width:198px;
border:1px solid #bebebe;
margin: 0px 0px 12px 0px;
background:#fff;
padding: 5px 5px 5px 5px;
}
.login_email {
background: url('http://wallaby.ucoz.ru/vxod/fon_login_email.png') no-repeat center #fff;
}
.login_pass {
background: url('http://wallaby.ucoz.ru/vxod/fon_login_pass.png') no-repeat center #fff;
}
.login_knopka {
width:30px;
height:62px;
border: 0;
background: url('http://wallaby.ucoz.ru/vxod/fon_login_knopka.png') no-repeat top;
margin-left: 10px;
}
/* =================================================*/
===================================================*/
#forma_vxoda {
overflow: hidden;
width:250px;
margin: 10px 0px;
}
#vxod-1 {
float:left;
width:210px;
}
#vxod-2 {
float:left;
width:40px;
}
#vxod-3 {
float:left;
width:100%;
}
#vxod-4 {
float:left;
padding-left: 22px;
}
#vxod-5 {
float:right;
padding-right: 6px;
}
#vxod-4,
#vxod-5 {
font:11px Verdana,Arial,Helvetica, sans-serif;
}
.web_os,
.login_pass,
.login_email {
font:11px Verdana,Arial,Helvetica, sans-serif; color:#555;
width:198px;
border:1px solid #bebebe;
margin: 0px 0px 12px 0px;
background:#fff;
padding: 5px 5px 5px 5px;
}
.login_email {
background: url('http://wallaby.ucoz.ru/vxod/fon_login_email.png') no-repeat center #fff;
}
.login_pass {
background: url('http://wallaby.ucoz.ru/vxod/fon_login_pass.png') no-repeat center #fff;
}
.login_knopka {
width:30px;
height:62px;
border: 0;
background: url('http://wallaby.ucoz.ru/vxod/fon_login_knopka.png') no-repeat top;
margin-left: 10px;
}
/* =================================================*/
2. В форму входа пользователей:
П.У - Дизайн - Управлениие дизайном - Форма входа пользователей.
Code
<div id="forma_vxoda">
<div id="vxod-1">
<input class="login_email" value="" onclick="this.className='web_os'" type="text" name="user" size="20" maxlength="50" />
<input class="login_pass" value="" onclick="this.className='web_os'" type="password" name="password" size="20" maxlength="15" />
</div>
<div id="vxod-2"><input class="login_knopka" name="sbm" type="submit" value=""/></div>
<div id="vxod-3">
<div id="vxod-4"><a href="#">Забыл пароль</a> | <a href="#">Регистрация</a></div>
<div id="vxod-5"><label for="rem$PAGE_ID$"></label><input id="rem$PAGE_ID$" type="checkbox" name="rem" value="1" checked="checked"/></div>
</div>
</div>
<div id="vxod-1">
<input class="login_email" value="" onclick="this.className='web_os'" type="text" name="user" size="20" maxlength="50" />
<input class="login_pass" value="" onclick="this.className='web_os'" type="password" name="password" size="20" maxlength="15" />
</div>
<div id="vxod-2"><input class="login_knopka" name="sbm" type="submit" value=""/></div>
<div id="vxod-3">
<div id="vxod-4"><a href="#">Забыл пароль</a> | <a href="#">Регистрация</a></div>
<div id="vxod-5"><label for="rem$PAGE_ID$"></label><input id="rem$PAGE_ID$" type="checkbox" name="rem" value="1" checked="checked"/></div>
</div>
</div>
3. Туда где ходим видеть форму входа для ucoz:
Например, П.У - Дизайн - Управление дизайном - Первый или второй блок.
Code
<?if($LOGIN_FORM$)?><div id="forma_vxoda">$LOGIN_FORM$</div><?endif?>
Если у вас уже есть на сайте форма входа то третий пункт можно не делать
