
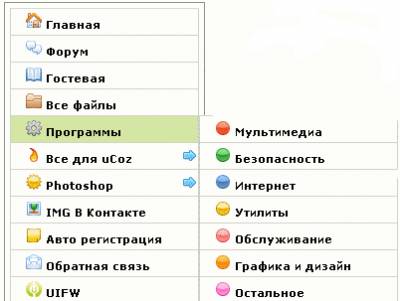
Меню для светлых дизайнов
Вставляем код в нужный(любой) Блок:
Незабудте изменить ссылки на свои
Code
<!--U1MENU1Z--><table width="200" border="0" cellpadding="0" cellspacing="0">
<tbody><tr> <td style="border: 1px solid rgb(140, 140, 140); padding: 5px; background: rgb(255, 255, 255) none repeat scroll 0% 0%; -moz-background-clip: border; -moz-background-origin: padding; -moz-background-inline-policy: continuous;">
<style type="text/css">
/*Credits: Dynamic Drive CSS Library */
/*URL: http://www.dynamicdrive.com/style/ */
.suckerdiv ul{
margin: 0;
padding: 0;
list-style-type: none;
width: 190px; /* Width of Menu Items */
border-bottom: 1px solid #ccc;
}
.suckerdiv ul li{
position: relative;
}
/*Sub level menu items */
.suckerdiv ul li ul{
position: absolute;
width: 200px; /*sub menu width*/
top: 0;
visibility: hidden;
}
/* Sub level menu links style */
.suckerdiv ul li a{
display: block;
overflow: auto; /*force hasLayout in IE7 */
color: black;
text-decoration: none;
background: #fff;
padding: 4px 15px;
border: 1px solid #ccc;
border-bottom: 0;
}
.suckerdiv ul li a:visited{
color: black;
}
.suckerdiv ul li a:hover{
background: #d4e7a3;
}
.suckerdiv .subfolderstyle{
background: url(http://forever-web.ru/next.png) no-repeat center right;
}
/* Holly Hack for IE \*/
* html .suckerdiv ul li { float: left; height: 1%; }
* html .suckerdiv ul li a { height: 1%; }
/* End */
</style>
<script type="text/javascript">
//SuckerTree Vertical Menu 1.1 (Nov 8th, 06)
//By Dynamic Drive: http://www.dynamicdrive.com/style/
var menuids=["suckertree1"] //Enter id(s) of SuckerTree UL menus, separated by commas
function buildsubmenus(){
for (var i=0; i<menuids.length; i++){
var ultags=document.getElementById(menuids[i]).getElementsByTagName("ul")
for (var t=0; t<ultags.length; t++){
ultags[t].parentNode.getElementsByTagName("a")[0].className="subfolderstyle"
if (ultags[t].parentNode.parentNode.id==menuids[i]) //if this is a first level submenu
ultags[t].style.left=ultags[t].parentNode.offsetWidth+"px" //dynamically position first level submenus to be width of main menu item
else //else if this is a sub level submenu (ul)
ultags[t].style.left=ultags[t-1].getElementsByTagName("a")[0].offsetWidth+"px" //position menu to the right of menu item that activated it
ultags[t].parentNode.onmouseover=function(){
this.getElementsByTagName("ul")[0].style.display="block"
}
ultags[t].parentNode.onmouseout=function(){
this.getElementsByTagName("ul")[0].style.display="none"
}
}
for (var t=ultags.length-1; t>-1; t--){ //loop through all sub menus again, and use "display:none" to hide menus (to prevent possible page scrollbars
ultags[t].style.visibility="visible"
ultags[t].style.display="none"
}
}
}
if (window.addEventListener)
window.addEventListener("load", buildsubmenus, false)
else if (window.attachEvent)
window.attachEvent("onload", buildsubmenus)
</script>
<div class="suckerdiv"><b>
<ul id="suckertree1">
<li><a href="$HOME_PAGE_LINK$"><img src="http://forever-web.ru/templates/menu-icons/home.png" alt="" border="0"> Главная</a></li>
<li><a href="/forum/"><img src="http://forever-web.ru/templates/menu-icons/forum.png" alt="" border="0"> Форум</a></li>
<li><a href="/gb/"><img src="http://forever-web.ru/templates/menu-icons/gb.png" alt="" border="0"> Гостевая</a></li>
<li><a href="/load/"><img src="http://forever-web.ru/templates/menu-icons/files.png" alt="" border="0"> Все файлы</a></li>
<li><a class="subfolderstyle" href="http://forever-web.ru/load/12"><img src="http://forever-web.ru/templates/menu-icons/soft.png" alt="" border="0"> Программы</a>
<ul style="left: 190px; visibility: visible; display: none;">
<li><a href="/load/13"><img src="http://forever-web.ru/templates/menu-icons/other/01.png" alt="" border="0"> Мультимедиа</a></li>
<li><a href="/load/14"><img src="http://forever-web.ru/templates/menu-icons/other/02.png" alt="" border="0"> Безопасность</a></li>
<li><a href="/load/15"><img src="http://forever-web.ru/templates/menu-icons/other/03.png" alt="" border="0"> Интернет</a></li>
<li><a href="/load/16"><img src="http://forever-web.ru/templates/menu-icons/other/04.png" alt="" border="0"> Утилиты</a></li>
<li><a href="/load/17"><img src="http://forever-web.ru/templates/menu-icons/other/05.png" alt="" border="0"> Обслуживание</a></li>
<li><a href="/load/26"><img src="http://forever-web.ru/templates/menu-icons/other/06.png" alt="" border="0"> Графика и дизайн</a></li>
<li><a href="/load/28"><img src="http://forever-web.ru/templates/menu-icons/other/07.png" alt="" border="0"> Остальное</a></li>
</ul>
</li>
<li><a class="subfolderstyle" href="/load/1"><img src="http://forever-web.ru/templates/menu-icons/ucoz.png" alt="" border="0"> Все для uCoz</a>
<ul style="left: 190px; visibility: visible; display: none;">
<li><a href="/forum/13"><img src="http://forever-web.ru/templates/menu-icons/other/08.png" alt="" border="0"> Скрипты</a></li>
<li><a href="/load/2"><img src="http://forever-web.ru/templates/menu-icons/other/09.png" alt="" border="0"> Шаблоны</a></li>
<li><a href="/load/5"><img src="http://forever-web.ru/templates/menu-icons/other/10.png" alt="" border="0"> Ранги</a></li>
<li><a href="/load/4"><img src="http://forever-web.ru/templates/menu-icons/other/01.png" alt="" border="0"> Кнопки форума</a></li>
<li><a href="/load/6"><img src="http://forever-web.ru/templates/menu-icons/other/02.png" alt="" border="0"> Иконки форума</a></li>
<li><a href="/load/7"><img src="http://forever-web.ru/templates/menu-icons/other/03.png" alt="" border="0"> Иконки групп</a></li>
<li><a href="/load/29"><img src="http://forever-web.ru/templates/menu-icons/other/04.png" alt="" border="0"> Остальное</a></li>
</ul>
</li>
<li><a class="subfolderstyle" href="/load/22"><img src="http://forever-web.ru/templates/menu-icons/photoshop.png" alt="" border="0"> Photoshop</a>
<ul style="left: 190px; visibility: visible; display: none;">
<li><a href="/load/23"><img src="http://forever-web.ru/templates/menu-icons/other/05.png" alt="" border="0"> Кисти</a></li>
<li><a href="load/25"><img src="http://forever-web.ru/templates/menu-icons/other/06.png" alt="" border="0"> Стили</a></li>
<li><a href="/load/27"><img src="http://forever-web.ru/templates/menu-icons/other/07.png" alt="" border="0"> Перекрытия</a></li>
<li><a href="/load/24"><img src="http://forever-web.ru/templates/menu-icons/other/08.png" alt="" border="0"> Psd исходники</a></li>
<li><a href="/load/30"><img src="http://forever-web.ru/templates/menu-icons/other/09.png" alt="" border="0"> Остальное</a></li>
</ul>
</li>
<li><a href="/photo/"><img src="http://forever-web.ru/templates/menu-icons/img.png" alt="" border="0"> IMG В Контакте</a></li>
<li><a href="/index/0-9"><img src="http://forever-web.ru/templates/menu-icons/reg.png" alt="" border="0"> Авто регистрация</a></li>
<li><a href="/index/0-10"><img src="http://forever-web.ru/templates/menu-icons/obr.png" alt="" border="0"> Обратная связь</a></li>
<li><a href="/index/0-13"><img src="http://forever-web.ru/templates/menu-icons/uifw.png" alt="" border="0"> UIFW</a></li>
</ul>
</b></div>
</td></tr></tbody></table><div style="height: 5px;"></div><!--/U1MENU1Z-->
<!--U1CLEFTER1Z-->
<tbody><tr> <td style="border: 1px solid rgb(140, 140, 140); padding: 5px; background: rgb(255, 255, 255) none repeat scroll 0% 0%; -moz-background-clip: border; -moz-background-origin: padding; -moz-background-inline-policy: continuous;">
<style type="text/css">
/*Credits: Dynamic Drive CSS Library */
/*URL: http://www.dynamicdrive.com/style/ */
.suckerdiv ul{
margin: 0;
padding: 0;
list-style-type: none;
width: 190px; /* Width of Menu Items */
border-bottom: 1px solid #ccc;
}
.suckerdiv ul li{
position: relative;
}
/*Sub level menu items */
.suckerdiv ul li ul{
position: absolute;
width: 200px; /*sub menu width*/
top: 0;
visibility: hidden;
}
/* Sub level menu links style */
.suckerdiv ul li a{
display: block;
overflow: auto; /*force hasLayout in IE7 */
color: black;
text-decoration: none;
background: #fff;
padding: 4px 15px;
border: 1px solid #ccc;
border-bottom: 0;
}
.suckerdiv ul li a:visited{
color: black;
}
.suckerdiv ul li a:hover{
background: #d4e7a3;
}
.suckerdiv .subfolderstyle{
background: url(http://forever-web.ru/next.png) no-repeat center right;
}
/* Holly Hack for IE \*/
* html .suckerdiv ul li { float: left; height: 1%; }
* html .suckerdiv ul li a { height: 1%; }
/* End */
</style>
<script type="text/javascript">
//SuckerTree Vertical Menu 1.1 (Nov 8th, 06)
//By Dynamic Drive: http://www.dynamicdrive.com/style/
var menuids=["suckertree1"] //Enter id(s) of SuckerTree UL menus, separated by commas
function buildsubmenus(){
for (var i=0; i<menuids.length; i++){
var ultags=document.getElementById(menuids[i]).getElementsByTagName("ul")
for (var t=0; t<ultags.length; t++){
ultags[t].parentNode.getElementsByTagName("a")[0].className="subfolderstyle"
if (ultags[t].parentNode.parentNode.id==menuids[i]) //if this is a first level submenu
ultags[t].style.left=ultags[t].parentNode.offsetWidth+"px" //dynamically position first level submenus to be width of main menu item
else //else if this is a sub level submenu (ul)
ultags[t].style.left=ultags[t-1].getElementsByTagName("a")[0].offsetWidth+"px" //position menu to the right of menu item that activated it
ultags[t].parentNode.onmouseover=function(){
this.getElementsByTagName("ul")[0].style.display="block"
}
ultags[t].parentNode.onmouseout=function(){
this.getElementsByTagName("ul")[0].style.display="none"
}
}
for (var t=ultags.length-1; t>-1; t--){ //loop through all sub menus again, and use "display:none" to hide menus (to prevent possible page scrollbars
ultags[t].style.visibility="visible"
ultags[t].style.display="none"
}
}
}
if (window.addEventListener)
window.addEventListener("load", buildsubmenus, false)
else if (window.attachEvent)
window.attachEvent("onload", buildsubmenus)
</script>
<div class="suckerdiv"><b>
<ul id="suckertree1">
<li><a href="$HOME_PAGE_LINK$"><img src="http://forever-web.ru/templates/menu-icons/home.png" alt="" border="0"> Главная</a></li>
<li><a href="/forum/"><img src="http://forever-web.ru/templates/menu-icons/forum.png" alt="" border="0"> Форум</a></li>
<li><a href="/gb/"><img src="http://forever-web.ru/templates/menu-icons/gb.png" alt="" border="0"> Гостевая</a></li>
<li><a href="/load/"><img src="http://forever-web.ru/templates/menu-icons/files.png" alt="" border="0"> Все файлы</a></li>
<li><a class="subfolderstyle" href="http://forever-web.ru/load/12"><img src="http://forever-web.ru/templates/menu-icons/soft.png" alt="" border="0"> Программы</a>
<ul style="left: 190px; visibility: visible; display: none;">
<li><a href="/load/13"><img src="http://forever-web.ru/templates/menu-icons/other/01.png" alt="" border="0"> Мультимедиа</a></li>
<li><a href="/load/14"><img src="http://forever-web.ru/templates/menu-icons/other/02.png" alt="" border="0"> Безопасность</a></li>
<li><a href="/load/15"><img src="http://forever-web.ru/templates/menu-icons/other/03.png" alt="" border="0"> Интернет</a></li>
<li><a href="/load/16"><img src="http://forever-web.ru/templates/menu-icons/other/04.png" alt="" border="0"> Утилиты</a></li>
<li><a href="/load/17"><img src="http://forever-web.ru/templates/menu-icons/other/05.png" alt="" border="0"> Обслуживание</a></li>
<li><a href="/load/26"><img src="http://forever-web.ru/templates/menu-icons/other/06.png" alt="" border="0"> Графика и дизайн</a></li>
<li><a href="/load/28"><img src="http://forever-web.ru/templates/menu-icons/other/07.png" alt="" border="0"> Остальное</a></li>
</ul>
</li>
<li><a class="subfolderstyle" href="/load/1"><img src="http://forever-web.ru/templates/menu-icons/ucoz.png" alt="" border="0"> Все для uCoz</a>
<ul style="left: 190px; visibility: visible; display: none;">
<li><a href="/forum/13"><img src="http://forever-web.ru/templates/menu-icons/other/08.png" alt="" border="0"> Скрипты</a></li>
<li><a href="/load/2"><img src="http://forever-web.ru/templates/menu-icons/other/09.png" alt="" border="0"> Шаблоны</a></li>
<li><a href="/load/5"><img src="http://forever-web.ru/templates/menu-icons/other/10.png" alt="" border="0"> Ранги</a></li>
<li><a href="/load/4"><img src="http://forever-web.ru/templates/menu-icons/other/01.png" alt="" border="0"> Кнопки форума</a></li>
<li><a href="/load/6"><img src="http://forever-web.ru/templates/menu-icons/other/02.png" alt="" border="0"> Иконки форума</a></li>
<li><a href="/load/7"><img src="http://forever-web.ru/templates/menu-icons/other/03.png" alt="" border="0"> Иконки групп</a></li>
<li><a href="/load/29"><img src="http://forever-web.ru/templates/menu-icons/other/04.png" alt="" border="0"> Остальное</a></li>
</ul>
</li>
<li><a class="subfolderstyle" href="/load/22"><img src="http://forever-web.ru/templates/menu-icons/photoshop.png" alt="" border="0"> Photoshop</a>
<ul style="left: 190px; visibility: visible; display: none;">
<li><a href="/load/23"><img src="http://forever-web.ru/templates/menu-icons/other/05.png" alt="" border="0"> Кисти</a></li>
<li><a href="load/25"><img src="http://forever-web.ru/templates/menu-icons/other/06.png" alt="" border="0"> Стили</a></li>
<li><a href="/load/27"><img src="http://forever-web.ru/templates/menu-icons/other/07.png" alt="" border="0"> Перекрытия</a></li>
<li><a href="/load/24"><img src="http://forever-web.ru/templates/menu-icons/other/08.png" alt="" border="0"> Psd исходники</a></li>
<li><a href="/load/30"><img src="http://forever-web.ru/templates/menu-icons/other/09.png" alt="" border="0"> Остальное</a></li>
</ul>
</li>
<li><a href="/photo/"><img src="http://forever-web.ru/templates/menu-icons/img.png" alt="" border="0"> IMG В Контакте</a></li>
<li><a href="/index/0-9"><img src="http://forever-web.ru/templates/menu-icons/reg.png" alt="" border="0"> Авто регистрация</a></li>
<li><a href="/index/0-10"><img src="http://forever-web.ru/templates/menu-icons/obr.png" alt="" border="0"> Обратная связь</a></li>
<li><a href="/index/0-13"><img src="http://forever-web.ru/templates/menu-icons/uifw.png" alt="" border="0"> UIFW</a></li>
</ul>
</b></div>
</td></tr></tbody></table><div style="height: 5px;"></div><!--/U1MENU1Z-->
<!--U1CLEFTER1Z-->
